せっかくTexturePackerのブロガーライセンスを取得したのでアプリに使ってみました
以前の記事に書いたように、CEO直々にブロガーライセンスを認めてもらったので義理を果たすためにも記事を書いておくことにしました![]() ただ単に画像ファイルをパックするだけでは意味が無いので簡単なアニメーションを表示しています。androidアプリで使用するので、ネットワークに繋がっていなくても使用できるようにCDNは使わずにここから必要なファイルをダウンロードして使用します。
ただ単に画像ファイルをパックするだけでは意味が無いので簡単なアニメーションを表示しています。androidアプリで使用するので、ネットワークに繋がっていなくても使用できるようにCDNは使わずにここから必要なファイルをダウンロードして使用します。
スプライトシートの作成
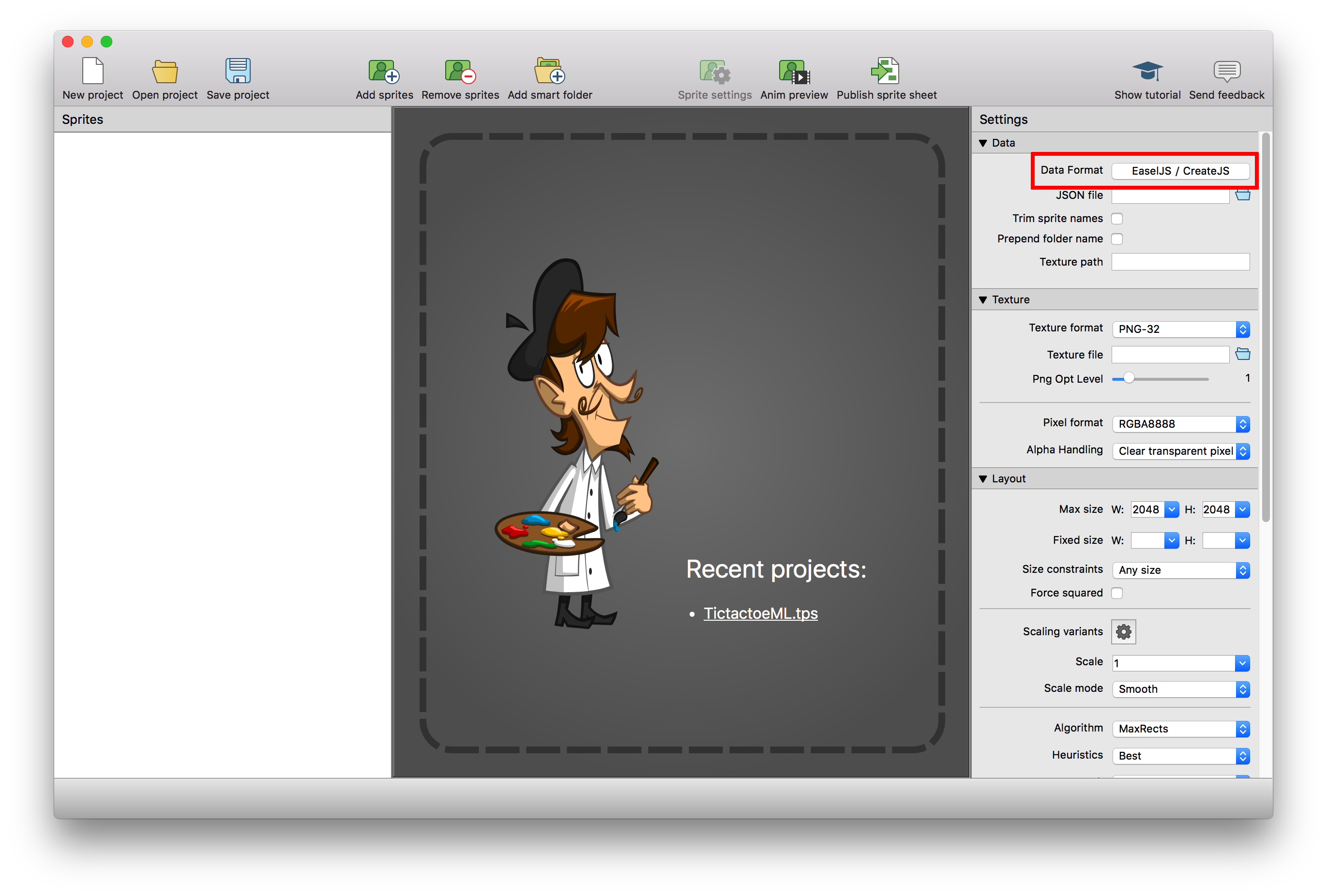
まずはスプライトシートの作成ですが、右側のメニューから[Data] -> [Data Format] -> [EaselJS / CreateJS]を選んで、画像を画面中央にドラッグ&ドロップするだけです。
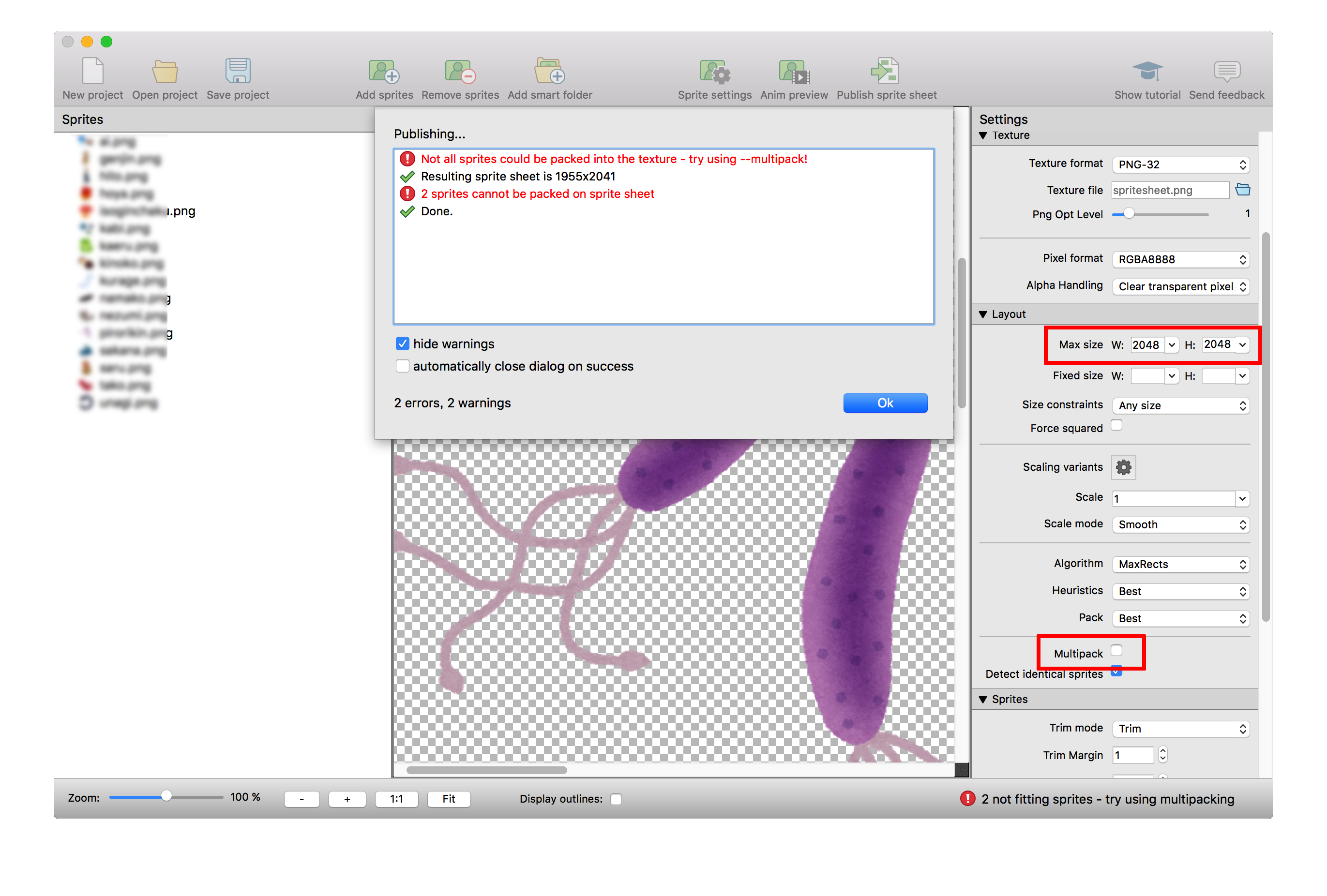
その後、上部のメニューから[File] -> [Publish sprite sheet]でファイル出力します。
画像が一枚のシートに収まらない時はエラーになるので、[Layout] -> [Multipack]をチェックしてやり直します。[Layout] -> [Max Size]でシートのサイズを変更することも出来ます。
JavaScriptからスプライトを生成してアニメーション
TexturePackerで作成したスプライトシート(pngファイル)とjsonファイルを使用して作ったサンプルが以下のコードです。スプライトシート内の大きさが異なる画像を、Canvasのサイズに合わせて徐々に拡大表示するものです。
- 使用したHTMLファイル
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="js/easeljs-0.8.2.min.js"></script>
<script src="js/tweenjs-0.6.2.min.js"></script>
<script>
//ここに以下のJavaScriptをコピペ
</script>
<title>スプライトシートテスト(Tictactoe Evo)</title>
</head>
<body>
<a href="javascript:init();"><button type="button">アニメーション</button></a>
<div>
<canvas id="canvasImage" width="400" height="400" style="display:block; margin:0 auto;"></canvas>
</div>
</body>
</html>
- 使用したスクリプト
<script>
var stage, imgData, frame, filename;
function setImageData(idx) {
switch (idx) {
case 0:
frame = [1, 1, 767, 714];
filename = "./images/test.png";
break;
case 1:
frame = [1, 717, 382, 336];
filename = "./images/test.png";
break;
default:
frame = [1, 1, 767, 714];
filename = "./images/test.png";
break;
}
};
function handleImageLoad() {
var data = {
images: [imgData],
frames: [
frame
]
}
var orgX = document.getElementById("canvasImage").clientWidth;
var orgY = document.getElementById("canvasImage").clientHeight;
var limitX = orgX / frame[2];
var limitY = orgY / frame[3];
var spriteSheet = new createjs.SpriteSheet(data);
var sprite = new createjs.Sprite(spriteSheet, 0);
sprite.x = 0; sprite.y = 0; sprite.scaleX = 0; sprite.scaleY = 0;
stage.addChild(sprite);
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener('tick', tickHandler);
createjs.Tween.get(sprite).to({alpha: 1, scaleX: limitX, scaleY: limitY}, 2000);
};
function tickHandler(event) {
stage.update();
};
function init() {
var imgIndex = Math.floor(Math.random() * 2) + 1;
stage = new createjs.Stage('canvasImage');
stage.clear();
imgData = new Image();
imgData.onload = handleImageLoad;
setImageData(imgIndex);
imgData.src = filename;
};
</script>
- TexturePackerで作成したスプライトシート(png)
- 実際に動くサンプル
- TexturePackerから出力されたJSONファイル
{
"images": [
"test.png"
],
"frames": [
[1, 1, 767, 714, 0, -18, -19],
[1, 717, 382, 336, 0, -7, -11]
],
"animations": {
"pirorikin": { "frames": [0] },
"kabi": { "frames": [1] }
},
"texturepacker": [
"SmartUpdateHash: $TexturePacker:SmartUpdate:ce59b366b5148ae3ce22fac87822487c:5be175c4ace8ca5d076f4d54ec83fb03:02ab132358d6d8b512e80119463a8329$",
"Created with TexturePacker (https://www.codeandweb.com/texturepacker) for EaselJS"
]
}
TexturePackerから出力されたJSONファイルのフォーマットをそのまま利用する方法があると思うのですが、とりあえずJSONファイル内の画像の座標のみ抜き出してJavaScriptで使用しています。
※イラスト画像は「いらすとや」様のものを利用させていただきました。