Project: 「CoffeeScript版三目並べ」: GitHub
まずは通常のWebサイトを作成
ハイブリッド開発と言っても私は現時点ではiPhoneを持っていないのでAndroidでしか確認できませんが、HTML5とJavaScript(CoffeeScript)でPC上で開発しそれをAndroidとiPhoneで利用出来るなんて虫のいい話があるのなら是非やってみたくなります。HTML5のローカルストレージなんかもいろいろ可能性が広がる気がしますがとりあえず以前作ったRuby製コンソールアプリを使ってHTML5のCanvas機能を試してみたいと思います。
まずは以前の記事で作成したRuby製のコンソールプログラムをCoffeeScriptに書き換えていきます。前回の記事以降特に苦労は無かったのですがRubyからCoffeeScriptへのコンバート作業に関しては触れずに、今回はAndroidアプリ化に関して書きます。
cordova(PhoneGap)プロジェクトの作成
作成したCoffeeScriptをコンパイル(coffee -c tictactoe.coffee)したjsファイルとindex.htmlだけのサイトですが、Androidアプリ化するためにした作業は以下の通りです。
- 通常のWebサイトとして動作確認
- cordovaコマンドを使ってプロジェクト作成
- 作成したプロジェクトのwwwディレクトリ内のindex.htmlファイル内のbodyタグの中身をPCサイトのindex.htmlの内容に置き換える&作成したJavaScriptファイルを読み込むscriptタグを追記。
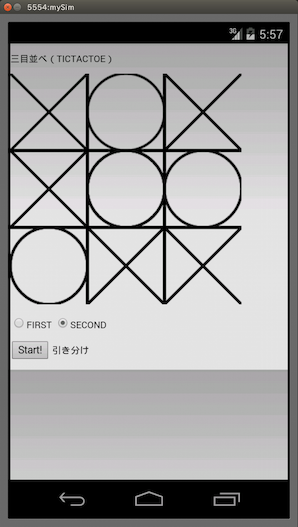
- エミュレータ上で動作確認
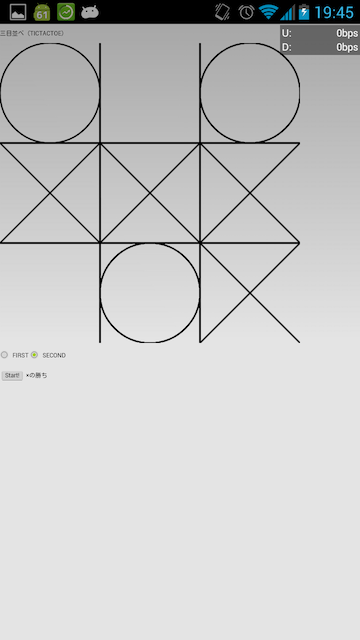
- 実機で動作確認
tree
.
├── index.html
├── js
│ └── jquery-1.11.1.min.js
├── tictactoe.coffee
└── tictactoe.js
cordova create Tictactoe com.herokuapp.tictactoe Tictactoe -d
cd Tictactoe
cordova platform add android
cordovaコマンドで生成したindex.htmlの雛形にPCサイト用のindex.htmlの中身をコピペ
#index.html
#header部は省略
<body>
<p id="title">三目並べ(TicTacToe)</p>
<p>
<canvas id="canvasMain"></canvas>
</p>
<p>
<div id="orders">
<input type="radio" name="optOrders" id="optOrder1" value="-1" checked="checked">First
<input type="radio" name="optOrders" id="optOrder2" value="1">Second
</div>
</p>
<p>
<input id="btnStart" type="button" value="Start!">
<span id="spanStatus"></span>
</p>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script src="js/jquery-1.11.1.min.js"> </script>
<script type="text/javascript" src="tictactoe.js"></script>
</body>
cordova emulate android -d
cordova run android
cordovaプロジェクト下のwww内のファイルを修正してcordovaコマンドを実行すると、platforms/android/以下にAndroid用のファイルが出力されるようです。ビルドしてエミュレータや実機にインストールして実行するまで一気に行うので上記のようにあっという間に完成しました。このビルド作業を行う環境構築の方が時間がかかるかもしれません。環境構築についてはこの本を参考にしましたが、個人的にはRubyの開発環境と同じく、ユーザ領域に構築(sudoを使わない)する方がいいのではないかと思ってます。
それにしても以前droidgapコマンド(cordovaの前身?)の時はeclipseを使わなければいけなかったり、いろいろトラブルに見舞われた記憶があるのですが、思った以上に簡単でした。でも、このままだと見た目もUIも貧弱過ぎるのでjquery mobileを使って追加・修正していくことになると思いますが、そうするとPCサイト用とは別物になっていくのでしょう。そのあたりも今後確認していこうと思います。