Herokuからの催促
「Cedar-14 EOL window beginning; please upgrade to the latest stack」というタイトルのメールを受け取りました。「あなたが使っているHeroku Cedar-14スタックは廃止予定です、2018年5月3日に予告したでしょ、2019年5月1日からサポート終了期間に入ります。2020年5月1日以降はセキュリティアップデートもされなくなりますよ。最新のスタック(現在はHeroku-18)にアップグレードして下さい」という感じの内容です。まだ一年以上猶予があるし、もうサイトを構築した時の作業なんて忘れているので億劫だったのですが、ネットで調べてみると想像以上に移行は簡単でした。
サーバー移行のためにやったこと
- Herokuのサイトで”Upgrade Stack”というボタンをクリック
- 開発環境から
git push heroku masterとコマンドを実行
やったことはこれだけです。サーバー移行と聞くと自分の経験では相当面倒な作業を想像してしまったのですが、データベース絡みの作業もアプリケーションに必要な作業もやり直す必要はありませんでした。リリース当初にやったデプロイ作業を忘れていても問題ありません。世の中進んでますねぇ![]()
一応公式の手順はここに書いてあるので、私の記事の内容の通りやって問題が起きても責任は持てませんが、以下に自分のケースを紹介します。
Railsプロジェクトのケース
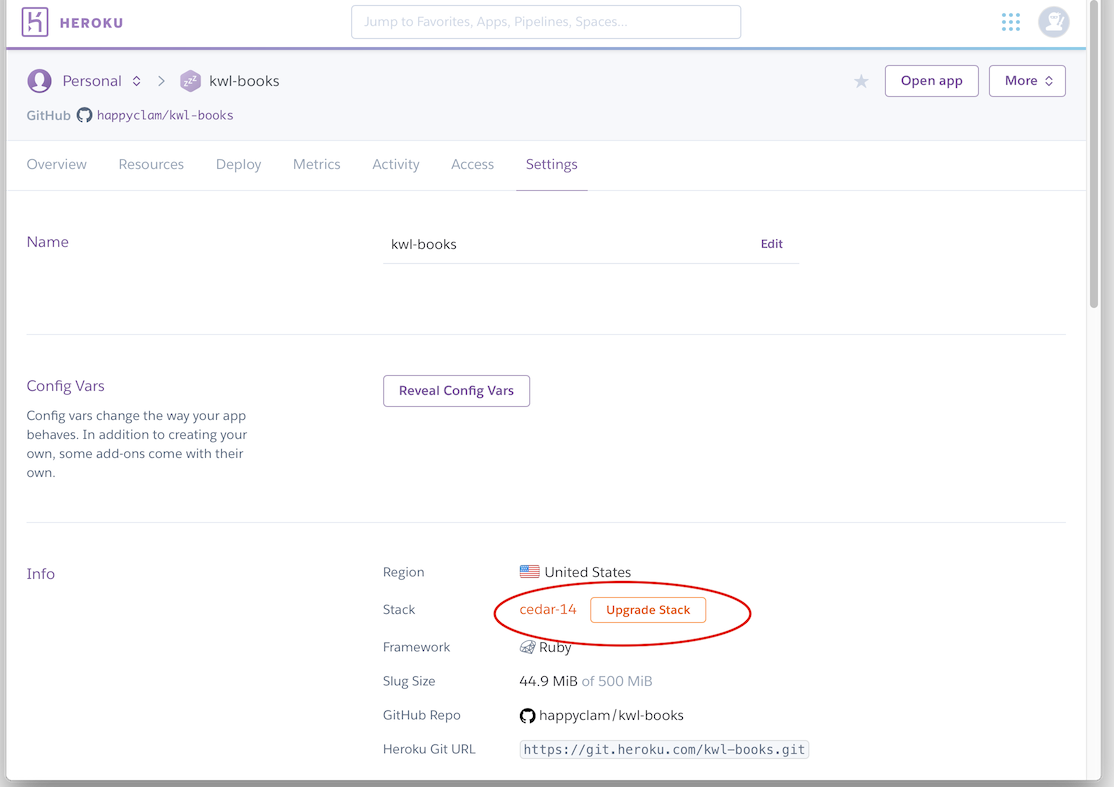
Herokuのサイトのダッジュボードから対象のプロジェクトを選んで、「Settings」タブを表示します。
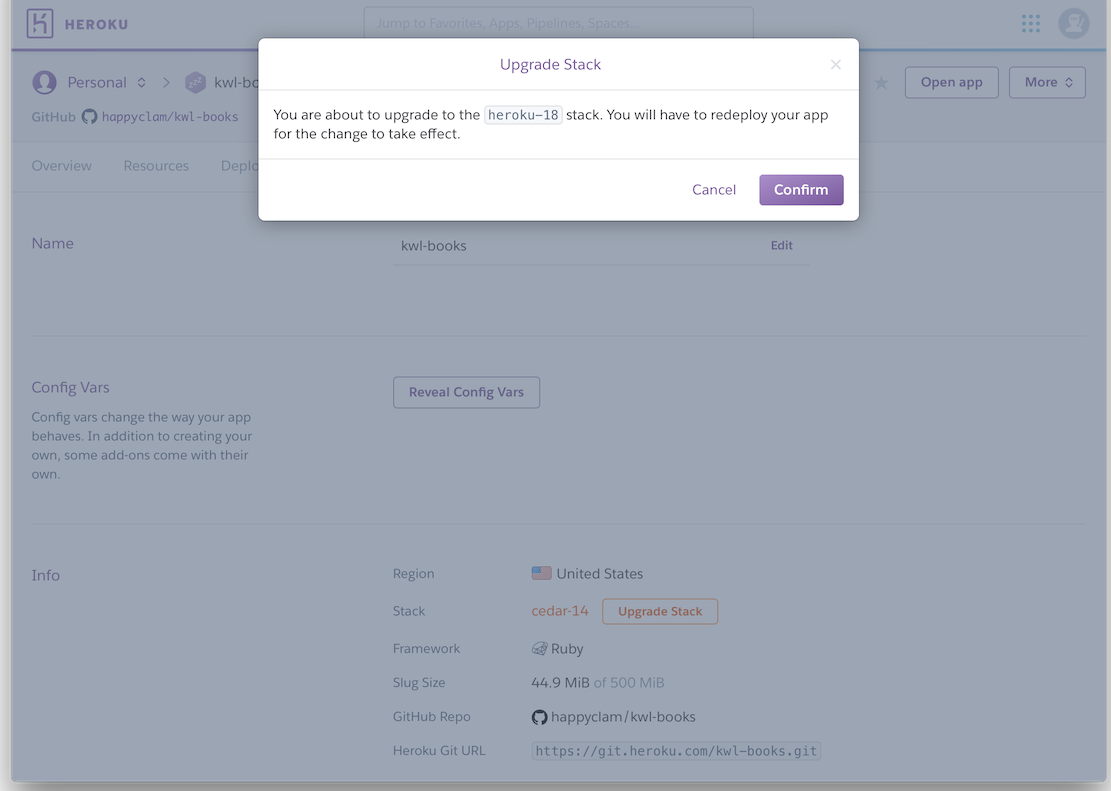
「Upgrade Stack」と書かれたボタン(赤丸で囲んだ部分)をクリックするとダイアログが表示され
「Comfirm」をクリックすると、Stackの部分が「heroku-18 will replace cedar-14 on the next deploy」に変わります。
次のデプロイで移行しますと書かれてます。特に変更する必要はなかったのですが、いい機会だと思ったのでサイトにAds広告のスクリプトを追加1![]() して commitした後、
して commitした後、git push heroku masterコマンドを実行(デプロイ)。
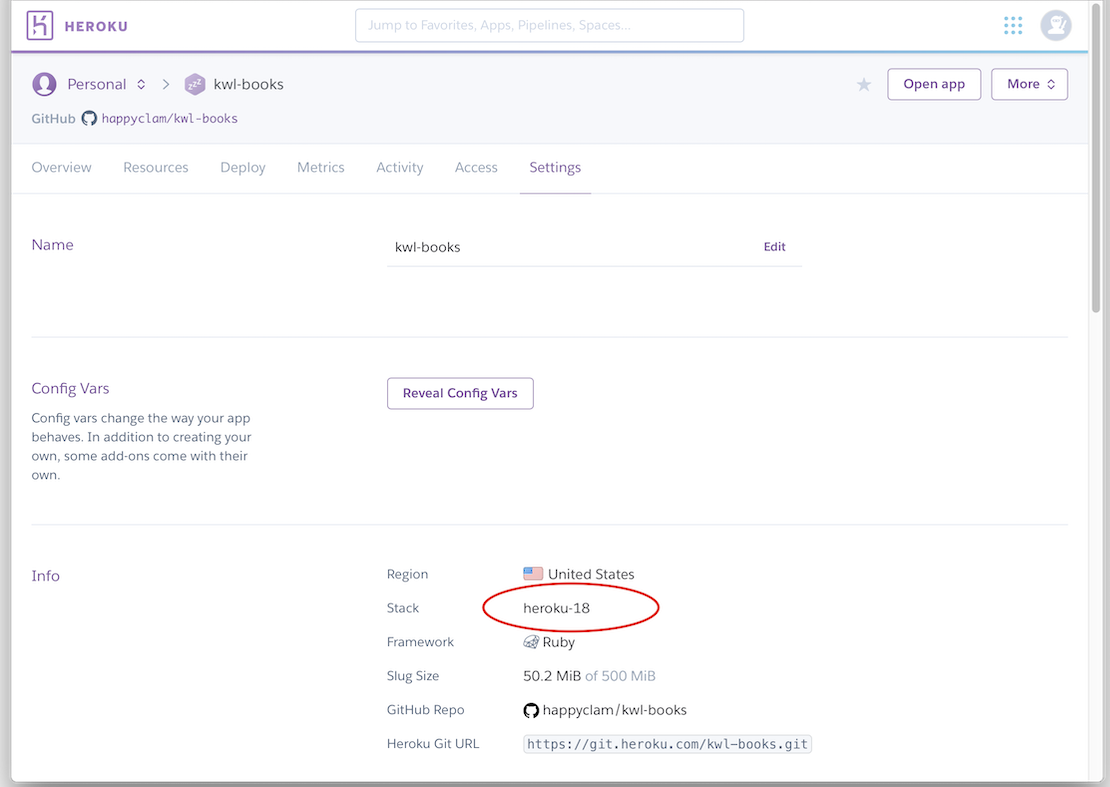
CLIで更新処理がエラー無く終了した後、ブラウザの表示を更新すると上記のようにStack欄が「heroku 18」に無事更新されています。私はいきなりUpgradeしましたが、本当は公式サイトに書かれているようにデプロイが失敗しないことを確認してからやった方がいいのかもしれません。
ネットを検索していると、「githubと連動する自動デプロイを設定しているサイトじゃないと簡単にはいかないかも」なんて書いてある記事を見つけたのですが、上記のこのサイトはgithubと連動する自動デプロイを使ってません(昔使ったことはある)。HerokuのGUIはあまり使わないのですが、「GUIの操作+gitコマンド」で全然問題ないようです。この他にもgithub連動を全く使用したことがないRails製のサイトを2つ更新しましたので間違いないでしょう。
またTwitter認証を使うRailsプロジェクトをリリースした時はTwitter認証用のKeyを環境変数にセットした記憶があるのですが、それらも自動で移行されるようです。
Node.jsプロジェクトのケース
Railsプロジェクトと全く同様の手順で更新出来ました。
リリース時に初めてデプロイした時はMongoDB用のAdd-onをherokuにログインしてインストール作業をした記憶があるのですが、それらの作業も必要ありませんでした。
このアプリからMongoDBのデータ更新も確認出来ました。初めてNode.jsを使って作った思い出深い2アプリが延命出来て良かったです![]()
-
丁度この時にgoogleから「あなたのサイトが検索されています」というメールが来ていたから、ほとんどアクセスがないことは知りつつも怪訝に思いながらAdSenseを追加したのですが、見事に審査に落ちました。google広告って手当たり次第営業メール送ってくるんですね。 ↩