Rails3からRails4への移行
一応herokuで公開してますがほとんど誰も使っていないようだし![]() 自分が使うときはローカル環境で動かすだけなのでRails4に移行する必要も無いのですが、TweetWatchを作ったときにLazyHighChartが気に入ったのでグラフ描画機能を変更する目的でついでにRailsもバージョンアップしました。Rails3からRails4への以降に関しては特に大きな変更は必要なかったのでgruffからlazy_high_chartへの移行に関して書きます。
自分が使うときはローカル環境で動かすだけなのでRails4に移行する必要も無いのですが、TweetWatchを作ったときにLazyHighChartが気に入ったのでグラフ描画機能を変更する目的でついでにRailsもバージョンアップしました。Rails3からRails4への以降に関しては特に大きな変更は必要なかったのでgruffからlazy_high_chartへの移行に関して書きます。
使い方
その前にここのサイトでいろんなグラフ描画ツールが紹介されています。以前googlechartsは試したことがあるのですが、何か気に入らないことがあってgruffに戻しました。でも、その理由が何であったのか忘れてしまいました![]()
-
Gemfileに追記
gem 'lazy_high_charts' -
bundle install -
Controllerでインスタンス変数にデータをセット
@graphs = LazyHighCharts::HighChart.new("graph") do |f|
f.chart(:type => "line")
f.title(:text => strategy.name)
f.tooltip(:pointFormat => '{series.name}: {point.y}<br />',
:shared => true,
:useHTML => true,
:style => {margin: 0}
)
f.xAxis(:title => {:text => "先物価格"}, :categories => labels)
f.yAxis(:title => {:text => "収益"})
f.series(:name => "満期時計", :data => total_data)
f.series(:name => "理論値計", :data => bm_data)
distinct.each do |d|
f.series(:name => d.keys[0], :data => d.values[0])
end
end
- Viewに出力
<div id="chart" style="width:640px; height:480px; margin:0 auto;">
<%= high_chart("graph", @graphs) %>
</div>
gruffを使っていた時のコードをほぼそのまま流用できましたが一点だけ引っかかったのが一つのキャンバスに複数の折れ線グラフを描画する方法。
本家サイトのサンプルを見てHashの配列を渡すのかと思いきや上のコードのようにseriesメソッドを複数回呼ぶようにしないとグラフを描画してくれませんでした。本家のサンプルはもちろんそのまま動きましたので、これはlazy_high_chart gemの仕様ということでしょう。普通の人は引っかからないのかぁ?たぶん普通はgemのヘルプの方を見るんですね。
グラフ描画ツールを変えたことによる影響
- 画像(ドット絵)からベクターデータへ
- gruffを使っていた以前のバージョンはpng画像を動的に生成していたのですが、lazy_high_chartではcanvasオブジェクトへの描画になるので、高速に描画出来るようになりました。以前は画像生成という重たい処理だったのでherokuの無料枠で運用していると処理が重すぎて画像生成に失敗してグラフ画像が表示されないことがありましたが、そういうことがなくなりそうです。それとクライアント側でJavaScriptで描画されたベクターデータなので、ブラウザを拡大・縮小するとそれに伴って画質を落とすこと無くグラフを拡大・縮小させることも出来るようになりました。まぁこのサイトの場合、画像を拡大・縮小しても縮尺を変えない限りあまり意味は無い(縮尺を変える機能はすでにある)ので、とりあえず今まで通りVGAサイズ(640×480)にしていますが、
サイズ変更するとしてもCSSで変更出来るから楽です。1ただ、古いブラウザ(HTML5に対応していない)だとグラフが描画出来ないことがあるかもしれません。 - 損益分岐線を描画する必要が無くなった
- gruffの現状はよく知らないのですがgruffを使って開発した当初はメンテが行き届いていないようで縦軸のメモリを調整するのが簡単には出来なかったので、損益分岐線(0の値)のグラフをわざわざ自前で描画していたのですが、その必要がなくなりグラフがすっきりしました。
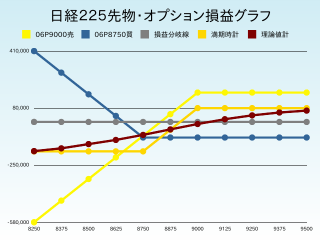
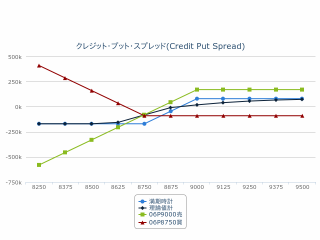
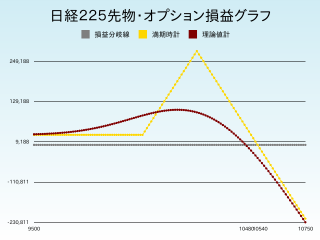
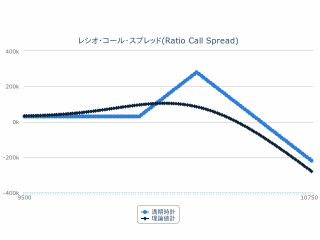
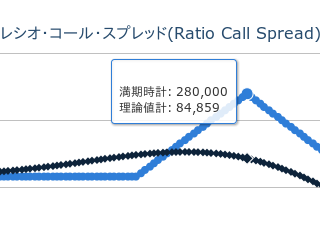
| gruff | lazy_high_chart |
|---|---|
 |
 |
 |
 |
それとグラフ上にマウスを持ってくるとグラフの数値をポップアップで表示してくれるのもいいですね。

また、ググればいろいろ出て来ますが、gruffをruby1.9.3で使用するためとかLineメソッドを使うためにパッチを当てたりしなければいけませんでしたが、そういう無駄な作業からも開放されました。まあRubyだからモンキーパッチで簡単に出来る作業ではありましたが。
-
cssでwidthが変化するのでてっきり反映出来ているものと思っていましたが、highchartsのドキュメントに書いてある通りデフォルトの高さに関しては400pxのようです。ソースコードは修正済みです。 ↩