日付型のカラムのデータを年月だけの文字列にしてコンボボックスに表示したい
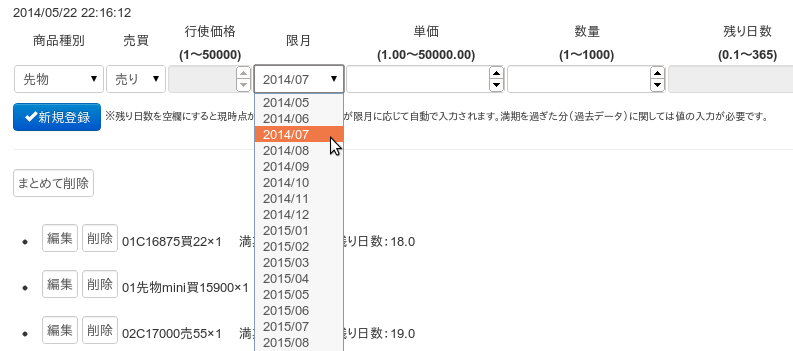
先物やオプションの建玉を入力する時には限月を選ぶ必要がありますが、必要なのは年と月(“2014/06”等の文字列)だけです。でもDBに”年/月”のフォーマットで文字列として格納するのはあまりにも汚い。DBのカラム属性は日付型にしておいた方が何かと便利、というかしておくべきでしょう(日数や時間の差を計算する時に困ります)。

こういう場合、昔PHPで仕事していた時には、文字列型と日付型を相互にフォーマット変換するコードをView上のあちこちに散りばめながら実現していた記憶があります。
シンプルな実現方法
Position.expirationがDBのカラムに対応するプロパティで日付型です。そこにPosition.ym_expirationというDBにカラムが存在しない入出力用のプロパティを用意し、そのsetterとgetterを定義します。
- Model(Position)
getter(日付型のデータを、年/月のフォーマットの文字列に変換してして返す)
def ym_expiration
return self.expiration.strftime("%Y/%m") if self.expiration
end
setter(年/月の文字列データを日付01を付加して日付型に変換して格納)
def ym_expiration=(ym_expiration)
self.expiration = Date.strptime(ym_expiration + "/01", "%Y/%m/%d")
end
Viewから呼ばれる、年/月の文字列データを返すメソッド
def get_expiration_list
:省略
:
end
- View(_edit_position.html.erb)
Viewでは入出力用に追加したym_expirationプロパティだけを使うようにすれば、あたかもDBに対応するカラムのように扱えます。
<td align="center"><%= f.select("ym_expiration", position.get_expiration_list, {:include_blank => false}, {:class => "span6", :style => "width:90px;"}) %></td>
CakephpやPHP5以上ならたぶん同じことが出来ると思いますが、もうPHPに戻りたくないし調べる気にもなりません