特に対策していなかったコンテンツの表示速度
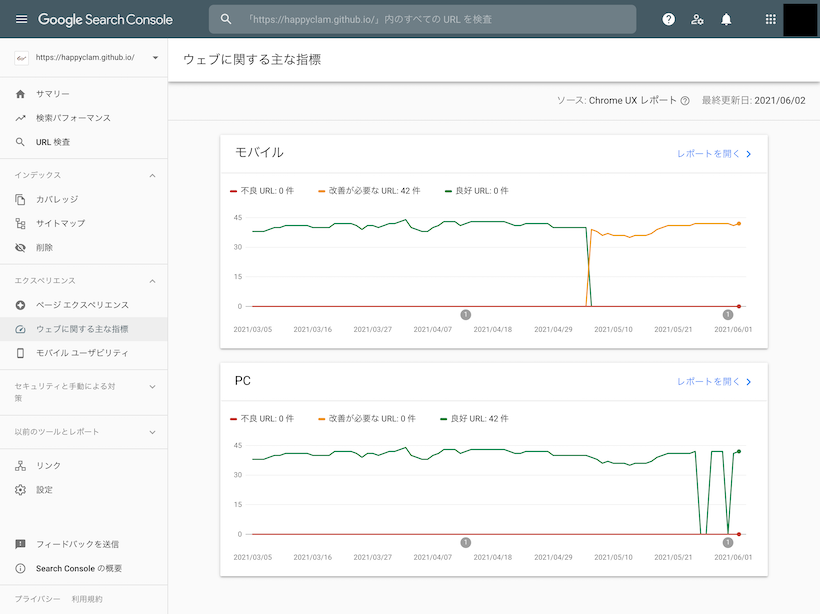
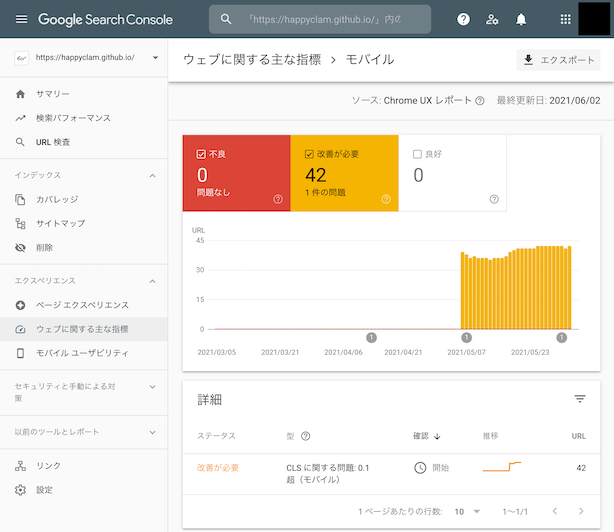
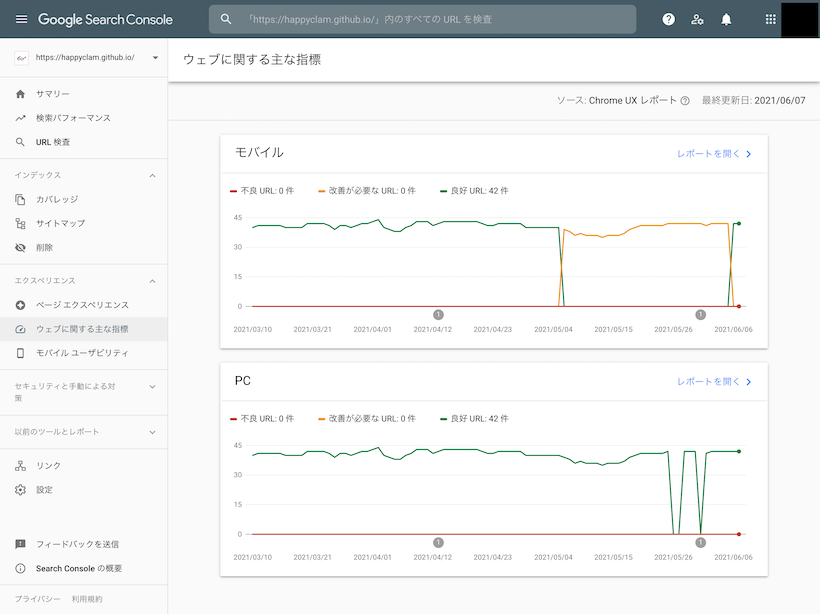
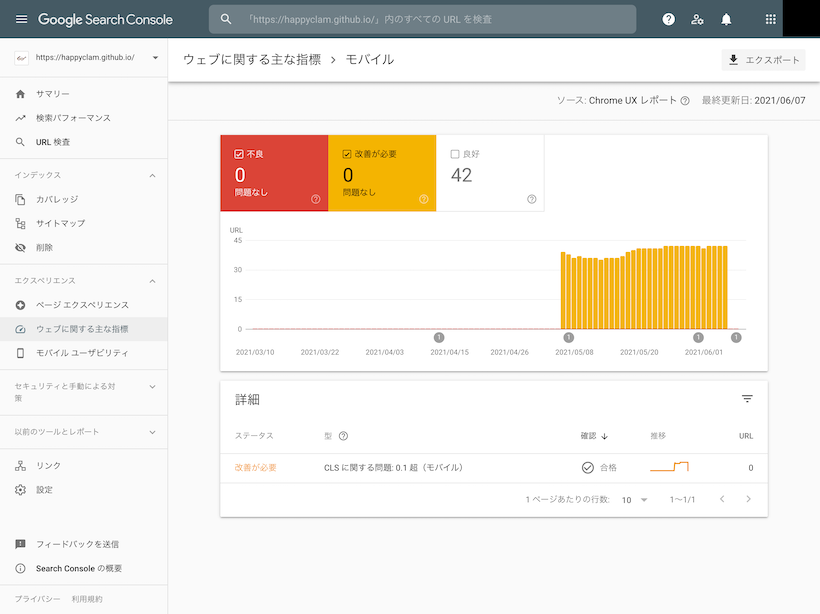
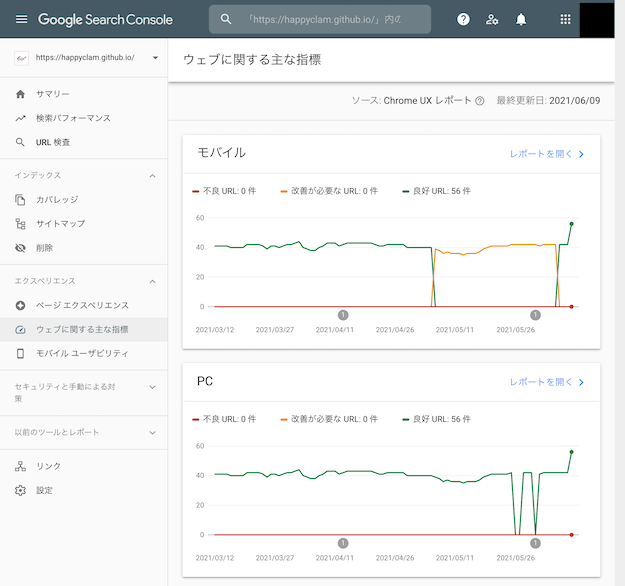
この記事によると2021年5月からgoogleの検索ランキングにページエクスペリエンスという指標が導入されたようです。自分のサイトはJekyll製の静的サイトなので今までは表示速度については特に対策はしていませんでしたが、自分のサイトも以下のように5月5日を境に多くのページが「改善が必要なURL」としてGoogle様から指摘されるようになりました。
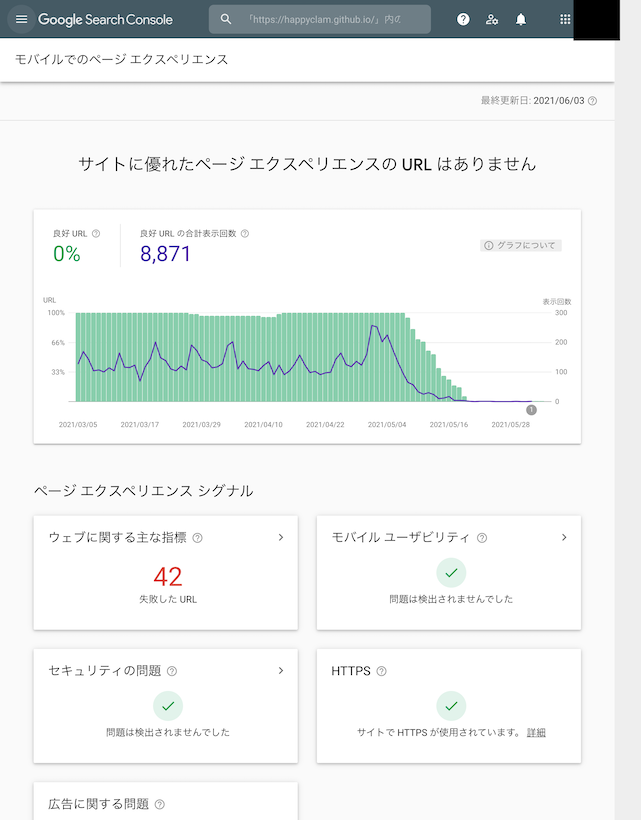
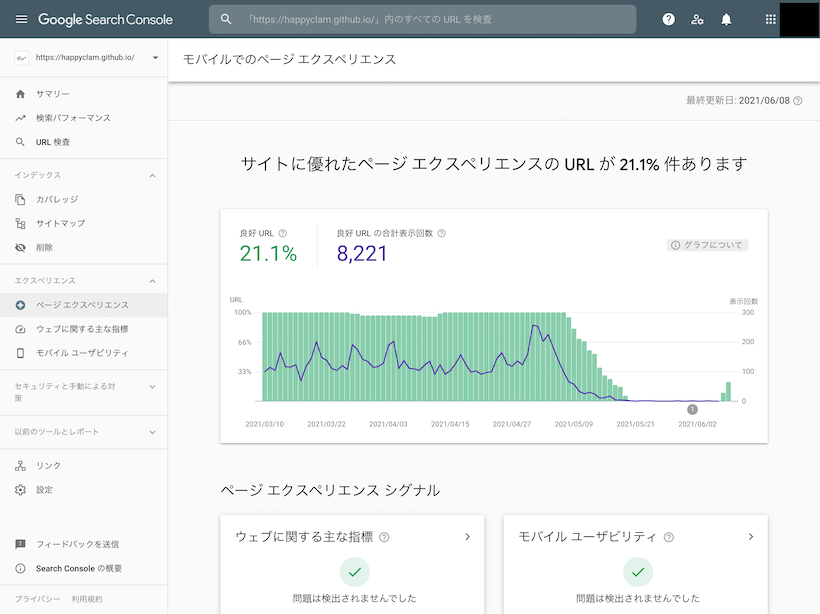
今までもいろいろgoogle様からの指摘に対応してきました。「テキストが小さすぎて読めません」、「クリック可能な要素同士が近すぎます」、「コンテンツの幅が画面の幅を超えています」などなど、その度にCSSを弄って対策を施してきました。そして、4月まではSearch Console1内で「サイトに優れたページ エクスペリエンスの URL が 100% 件あります」と表示されていて気分を良くしていました。でも、5月になって急に上の画像のように表示が変わって、「またか」って感じです。どこまでもgoogle様に振り回される状況は変わらないようです![]()
でも、今までから気にはなっていたことがあったので、コンテンツ表示速度改善に取り組んでみました。
あと、問題があるのはモバイルユーザビリティであって、今のところPC環境では特に問題は無さそうです。
今までから気になっていたこと
-
Jekyll Bootstrapの多機能なテーマを使用していること
ここにあるJekyllBootstrapのテンプレートを使えば、サイトのテーマ(Theme,テンプレート)を簡単に差し替えることが出来るようになっていて、機能も豊富でコメント機能も付いていたりしますが、自分のサイトでは今までコメントをしてくれた人はいませんので無駄な機能でした。
また、テーマを差し替えることが出来ると言っても気に入ったものがなく、結局今まで一度もテーマを変更することはありませんでした。現在はテーマの種類も追加・更新はされていないようです。 - 大き目の画像を使用していること
ほとんどの記事で画像を使う時は、小さく表示してクリックすると原寸表示(拡大表示)出来るような作りにしているので元々の画像サイズが大き目であることが気にはなっていました。
ということで、1.に関してはJekyllのテンプレートをもっと軽いものに変更、2.に関してはimgタグを使う時はサイズ指定するように変更してみました。
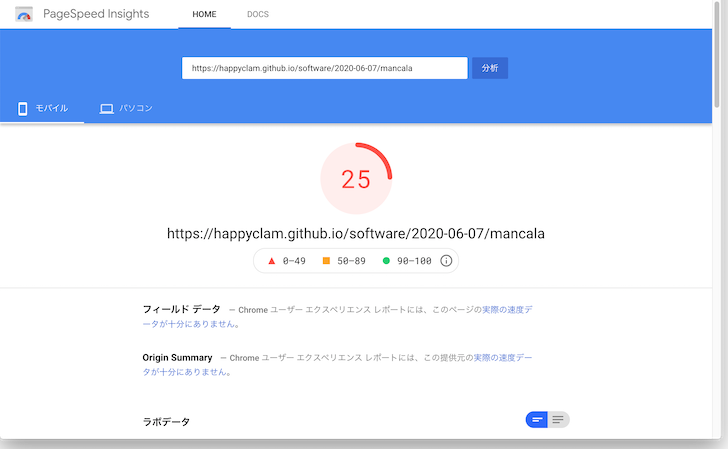
修正前のPageSpeed Insightsの結果
25というのは結構酷い状態かも知れません。
imgタグにサイズ指定
今までこう書いていたのを
<img src="/images/results_3beans.png" alt="豆3つ" title="豆3つ" />
このようにサイズの記述を追加しただけです。
<img src="/images/results_3beans.png" alt="豆3つ" width="480" height="270" title="豆3つ" />
画像の実際の表示サイズは親要素で拡大・縮小表示するケースが多いと思いますが、imgタグで画像を読み込む時に縦横比をブラウザに教えてあげることが大事らしいです。対策した結果、若干改善しました。対象の記事はスクショを撮り忘れて、上の画像のURLは画像を使っていないのですが、だいたいこれぐらいの数値の改善がありました。
imgタグのサイズ指定は昔は必須だったのがレスポンシブな時代にはサイズ指定しないようになって来たけど、ブラウザにレイアウトシフトを避ける機能が実装されてきて、今は速度アップのためにサイズ指定する方が良いという流れがあるようです。
画像に関してはフォーマットも色々あるのでもっと突き詰める余地がありそうです。
Jekyllテンプレートを交換
今までの無駄な機能が多いテンプレートから、Jekyll Themesというサイトで探して、シンプルなJekyllテンプレートに交換してカスタマイズしました。
改善後の状態
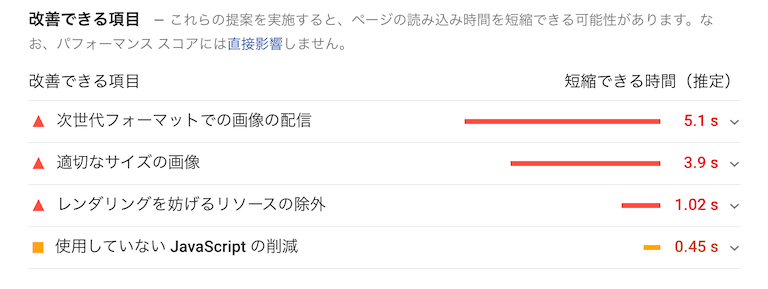
ページによってまちまちですが、PageSpeed Insightsで確認すると上記の改善後も多くの指摘事項があります。
PageSpeed Insightsを使えばページ毎の問題点を指摘してくれるのですが、やはり一番の問題は画像サイズにあるページが多いようです。モバイルユーザーに焦点を当てて、これからは大きな画像は使わないようにしようかと思ってます。
PC並の数値にするのは大変そう
ちなみに対象を「パソコン」にすると以下の数値です。
99!だからこそ今まではSearch Console内で「サイトに優れたページ エクスペリエンスの URL が 100% 件あります」(←googleによる変な日本語)という評価だったわけです。
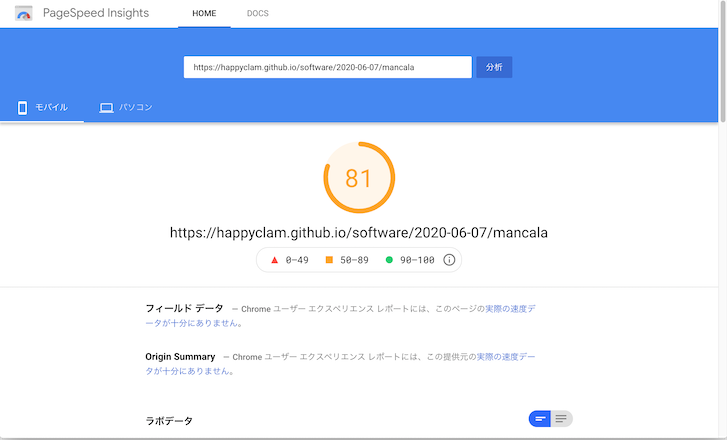
PageSpeed Insightsの指摘の中に「JavaScriptの削減」という項目があったので、試しにadsenseとanalyticsのjsコードを除去すると、数値を81まで上げることが出来ましたが、これでは意味がないので他の改善方法を探る必要がありそうですが、自前のWebサーバーで運用しているわけではなく、githubに静的ファイルを置いているだけなので方法は限られそうです。
この記事によるとページエクスペリエンスのランキングはPC検索についても今後適用していくようです。
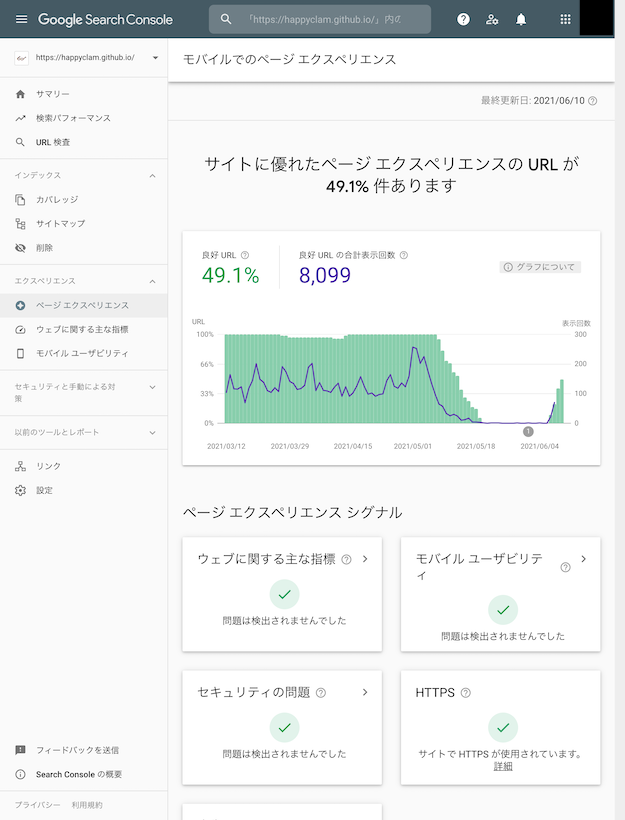
三日後の状況
サイトを修正して三日後に確認すると、とりあえず「改善が必要」なURLは0になって、「優れたページエクスペリエンス」の割合も増加傾向にあるようです。
五日後の状況
画像ファイルを縮小したり全ての記事を見直してモバイル対応を意識した変更をした結果「良好なURL」が以前より増えたようです。
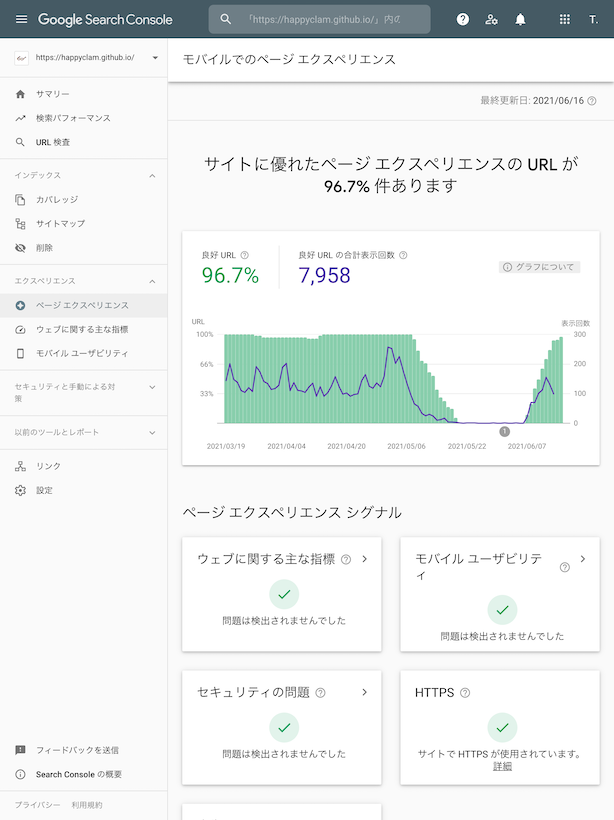
十日後の状況
96.7%まで戻りました。とりあえずこの辺りで良しとします。